Fix Rounded Corners with Math
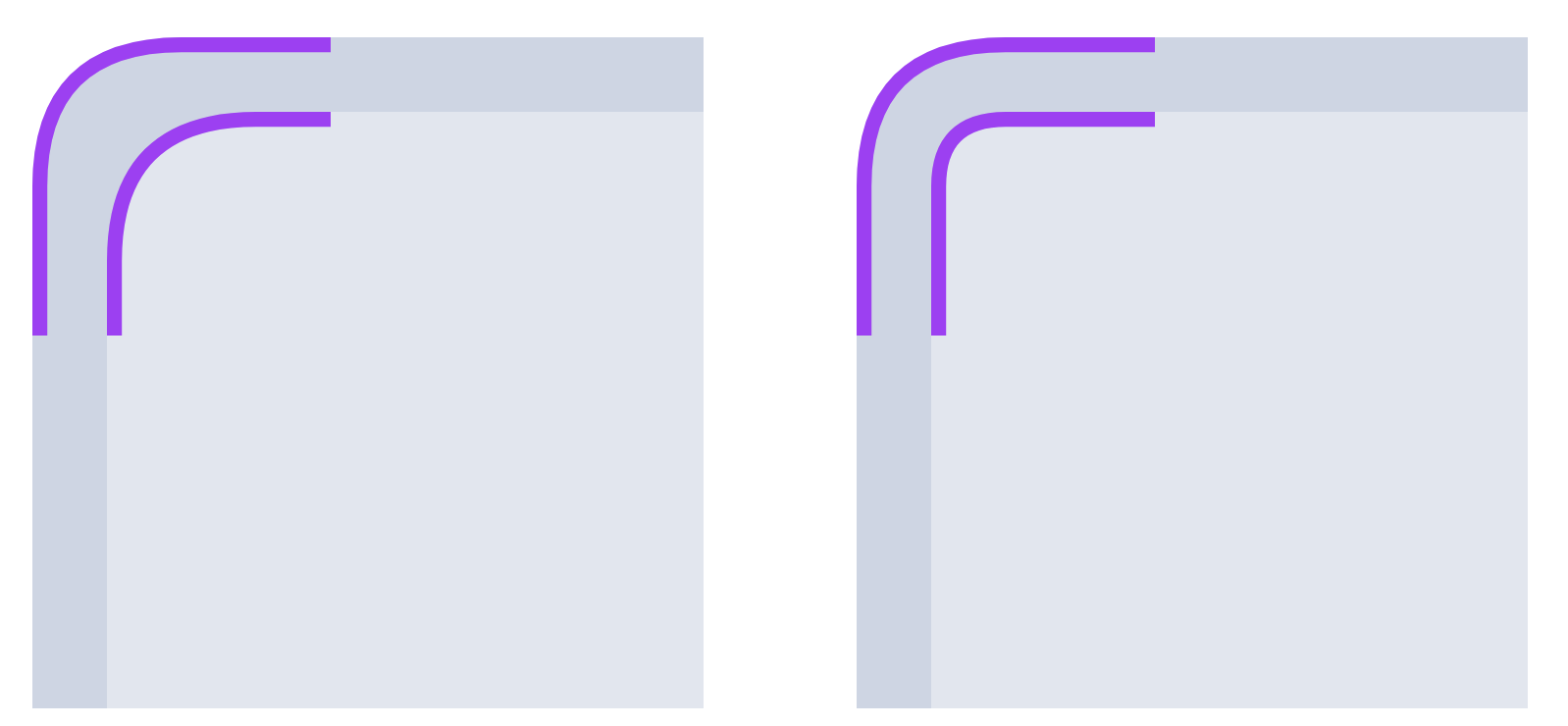
I came upon this amazing article about an issue I have had many times but never really bothered to look up. Here is an image (from the page), illustrating the issue.

The Solution
The solution is to see every border radius in circles. Each radius is a circle. This allows us to calculate each radius with this equation:
outerRadius - gap = innerRadiusIf you want the actual CSS, it looks something like this:
--outer-radius: 1em;
--padding: 0.5em;
--inner-radius: calc(var(--outer-radius) - var(--padding));