Ngrok is great. It allows you to share your localhost connection to a public url, allowing your friends/coworkers to access your web apps without you having to deploy it. I have been using it for Vue, Angular, ASP.NET Core and React without problems.
Install
Installing Ngrok is easiest with a global npm install.
npm install ngrok -gYou might have some problems if you install it on Linux, in that case run:
sudo npm install --unsafe-perm -g ngrokAdd Token
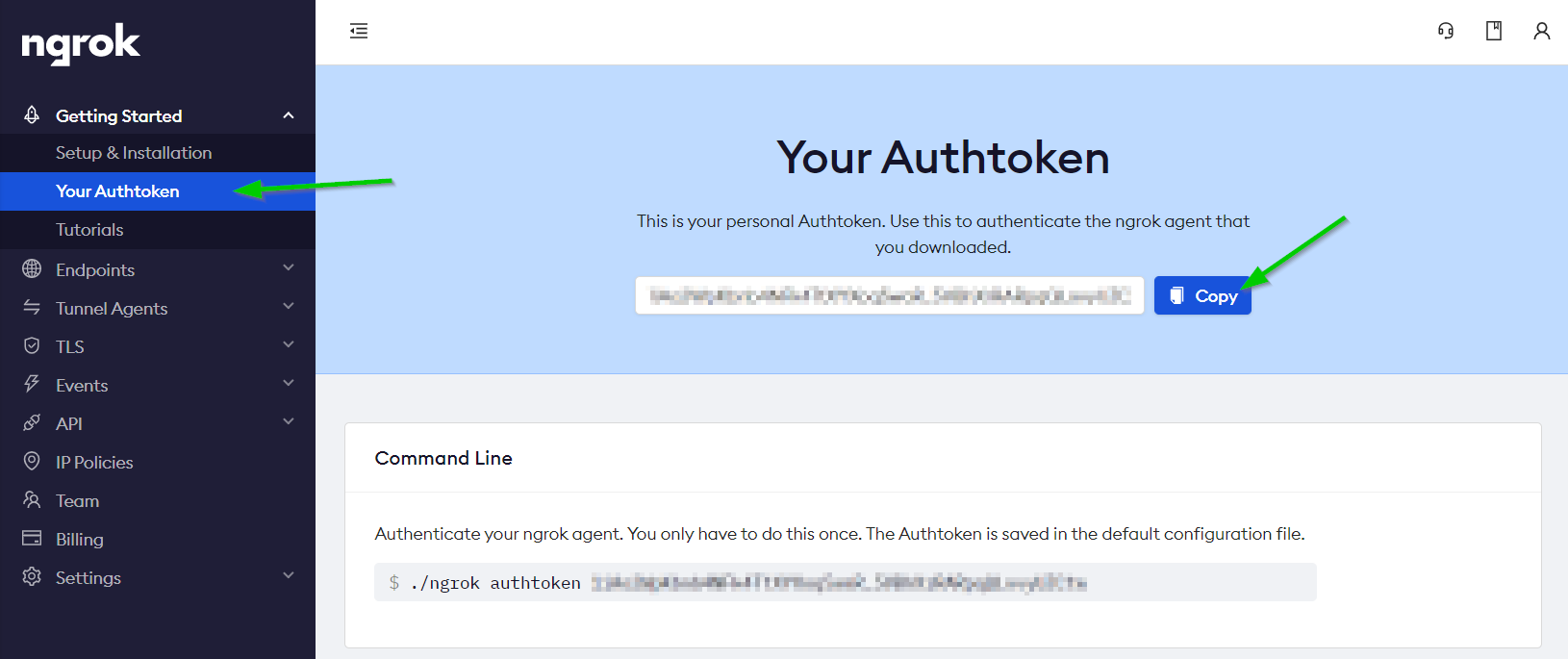
To serve your page, you need to create an accout over at the ngrok webpage. Once you have created an account, you need your access token which is available when you sign in to their dashboard.

Simply add your token with the following command:
ngrok authtoken <token>Serve Your Page
You need to run your page locally before serving it, as it uses your local instance of the app as host when serving it.
ngrok http localhost:5001 -host-header="localhost:5001"Be sure to modify to your active port.
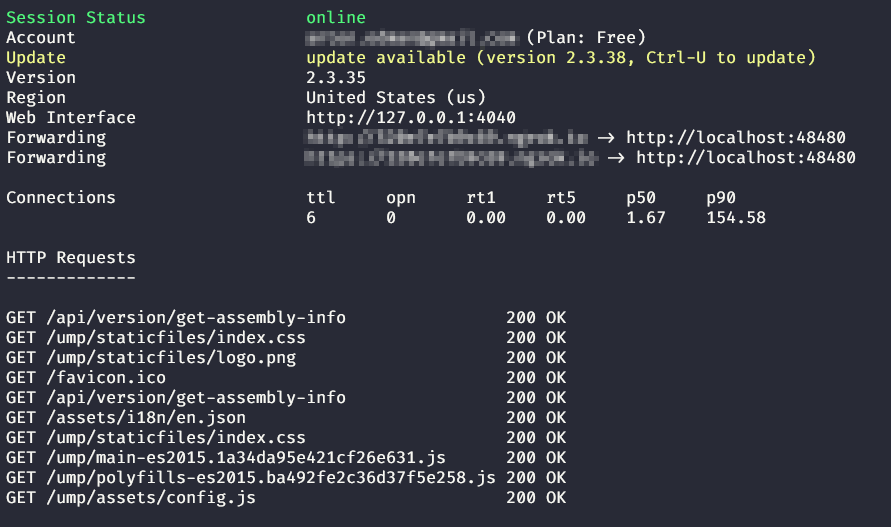
It should look something like this

Stop Your Connection
In case a normal ctrl + c does not work, there are some other ways to close it.
On windows, open CMD and type
taskkill /f /im ngrok.exeOn Linux, you can find the ngrok process id by using the top command. Or you can use the ps -a command. After that, run:
kill -9 <ngrok-id>